反戦か反戦敗か、それが問題だ。
本来ならあまり重い話はしたくないですが、いいきっかけではあるので、せっかくだから長年話したかった話題を振ってみようと思います。
先日、自分のTwitterでこんなツイートを呟きました:
バービーの件で「被爆地の気持ち考えろ!」とアメリカに怒る日本人の皆さんへ:
— 星野恵瑠#今日も1日フレンズ㌠ (@lovee) August 3, 2023
わかります。我々中国人もお前らの首相が靖国参拝する時同じ気持ちです。
おかげさまで何人かの友人からいいねをもらいましたが、このツイートがどれほどの重みを持っているのか、そもそもこれ何の話かすらわからない人もいると思います(と言うか実際いました)ので、ちょっと詳しく説明したいと思います。
日本人の皆さんが原爆と言うと、真っ先に思い浮かぶのは広島と長崎に落とされた原爆で、そしてその原爆によって犠牲になった多くの民間人のことでしょう。それは間違いありません、原爆はそれほど殺傷力の強い兵器です。だから原爆の悲劇を繰り返してはならぬ、原爆をなくすべきだ、戦争をなくすべきだ、と考える人も少なくないでしょう。そのモチベーションを「反戦」と自負する人も多いでしょう。「我が国の民間人がたくさんの犠牲を払いました。だから戦争してはならない」、と考えているのではないでしょうか。だからバービーの映画がオッペンハイマーの映画と掛け合わせた茶番に怒りを覚えたのではないでしょうか。
ところが覚えていただきたいのは、犠牲を払ったのは日本の民間人だけではありません。そもそも第二次世界大戦を仕掛けて、よその国を侵略したのはドイツ、イタリア、そして日本をはじめとした枢軸国です。その中でも、特に東アジア諸国に多くの残虐で非道な行いを犯したのは旧日本軍です。中国だけでも南京大虐殺事件や、731部隊による生物兵器の人体実験や実戦投入など、民間人の被害者の人数で数えるなら余裕で広島と長崎の原爆の被害者を超えるにもかかわらず、その侵略戦争の責任者であるはずの東條英機や山本五十六が未だ靖国神社に合祀され、さらに安倍や小泉元首相は終戦記念日になる度に必ず靖国参拝をしていました。自国民の被害者を考えるのは一国のトップとしては至極当然のことですが、問題は自国の侵略行為による被害国の国民の被害者のことはまるで考えていない、「反戦」と称して本当はただの「反戦敗」、つまり戦争を起こしたことに対してではなく、戦争で負けたことに対しての反省しかしていないとしか思えません。だからあなたたち日本人の首相が靖国神社参拝するとき、我々中国人があれほど怒るのです。我々の先祖があなたたちの侵略によってあれほどの犠牲を払ったのに、あなたたちはいまだにその侵略戦争の責任者の拝んでいるからです。バーベンハイマーとかの茶番以上に気持ちとして許せないです。
そしてさらに深掘りしてみると、そもそも広島と長崎に原爆を落とさせたのはぶっちゃけ旧日本軍の軍部、すなわち東條英機や山本五十六らと言っても過言ではありません。当時アメリカがそもそも戦争に手を突っ込みたくなかったにもかかわらず、頭沸いて真珠湾攻撃を仕掛けてアメリカに第二次世界大戦の沼に引き摺り込んだのが日本軍の軍部だったからです。あんな愚かなことやらなかったら原爆落とされたこともなかったでしょうに。だから恨むべき相手もアメリカではなく旧日本軍の軍部です。山本五十六です。少なくとも私が日本人ならそう思います。
最後ですが、一部のネトウヨは「中韓以外の東アジア諸国は日本の戦争を感謝している、日本のおかげで独立できた」と頭おかしい主張をしていますが、本当にそう思うなら実際に現地の友達作って聞いてみてはいかがでしょうか。マレーシア人でもシンガポール人でもフィリピン人でも。
まあ散々色々話しましたが、きっかけとしてはあくまでオッペンハイマーがいまだ日本で上映未定に対する不満ですけどね。
インターホンを Amazon Ring Doorbell 4 と Echo Show 15 で置き換えてみて満足した話
※本記事はアフィリエイト記事ではありません。ただ記事の流れとしてはやったことを順番に記しただけなので退屈かもしれません。
戸建を買いましたが、残念ながら最初からついてるインターホンはありきたりな Panasonic 製のもので、別に Panasonic が悪いわけではありませんが、ただローエンド機種ゆえピンポン押されても静止画しか撮れず、タイミングによっては押した人が全然写ってないこともあるので、割とかなり前からせめて動画が取れるものが欲しいと思いました。
そしてちょうど最近庭周りのリフォームを兼ねてインターホンの取り替えも(電気工事士の資格が必要のため)業者さんにお願いしていて、最初は普通に同じ Panasonic 製のハイエンド機種にすればよかったと思いましたが、そんな中たまたま Amazon が Ring Doorbell 4 というインターホン(以下 Ring と呼ぶ)を出してるのを見て、動画も撮れるし、なんならピンポン押される前から動きを検知して録画できるし、うちなんだかんだ言ってアレクサちゃんにお世話になっているし良さそうと思って購入しました。
ちなみに Ring の購入にあたってレビューを結構拝見してて、「バッテリーはついてますが常時電源にしないとタイムラグが結構ある」とのことでしたので、ちょうど電気工事士がいる業者さんにお願いしたのが正解だと思いました。Ring はアメリカの会社が作ったもので、Panasonic などの製品と違って日本では当たり前の親機 100V 二芯ケーブル直結する仕様ではなく、常時電源にしたい場合は通常の電化製品と同じアダプターで電源コンセントから電源取るしかないので、そこが割と苦労しました。ちょうどたまたま玄関ドアの隣の壁の屋内側にアクティブケーブルがついてる照明のスイッチがあるので、無理やりそこの屋外側から穴開けて電源取るようにしました。これで電源が壁の中に埋め込まれたので、インターホンの部分を見ると通常の子機と同じように見えて電源が見当たらないから、悪戯にあったりして電源がとられる心配もなさそうです(まああったとしてもバッテリーで 1 ヶ月程度は持つのでそんなに心配するほどのことではなさそうですが、やはり見栄えが悪いので)。

ところが運用してみたら早速ちょっとした問題点がありました。誰かがピンポン押したら一応アレクサにも通知を飛びますが、うちのリビングに置いてるアレクサは画面がかなり小さい Echo Show 5 で、しかもインターホンを受けるといった用途を想定してないから場所が微妙に離れていて非常に対応がしにくいです。もちろん Ring はスマホアプリもあり、そこにも通知が飛ばされてそこから応答することも可能ですが、やはりそもそもスマホをいちいち取り出してアプリに入るまでの流れが優雅と全く無縁です。結局ピンポン押されたら確認も通話もせず急いでドアへ向かうしかありませんでした。
というわけで、元のインターホンみたいに、壁に親機みたいなのがあってそこから対応できたらいいなと思いましたが、調べてみたらちょうど最近壁掛け想定の Echo Show 15 が出たのではないですか!というわけで早速購入しました。
ただ、ぶっちゃけ言うと私は Echo Show 15 のスペックが微妙によろしく思っておらず(画面サイズの割には解像度が低いし、縦で使うにはアスペクト比がちょっと細すぎるので)、あくまで一時凌ぎ的なデバイスだと思っているため、付属の専用壁掛けキットではなく、今後の買い替えなども考えると VESA の方がいいと思って、VESA の壁掛けマウントも一緒に買いました。
実を言うと、以前エネファームの導入の時に、やりとりのミスでモニター取り付けのために穴を空けて欲しい場所以外のところで空けられてしまって、ひとまず業者さんがそれを塞ぐパネルを取り付けてくれましたが、それをちょうど活用できるではないかと思いました。

と言うわけでその穴にある金具のネジ穴の寸法を公式資料から探してみて、どうやら距離が 101mm だったので、それに近い縦 100mm 開いてるネジ穴を用意されてる VESA マウントを購入しました。どうせその金具に使うネジはかなり細く、逆に VESA マウントの取り付け用のネジはそこそこ太いので、1mm の寸法のずれは問題ないと思いました。
そして届いてみていざ取り付けようとしたら、予想通り寸法はずれてもネジは全然取り付けられますね。

ただもちろんこのままではネジの頭が細すぎてそもそも取り付けができません。でも問題ない、そのためのワッシャーがあるじゃないですか。と言うわけで測ってみたら取り付けに使う元のモニター取り付け用金具のネジが M4 のネジなので、マウントのネジ穴よりもはるかに大きいが構造的突起に干渉しない外径 16 のワッシャーを買ってきました。


ちなみにこの既存の壁穴を利用する最大のメリットは、電源ケーブルをその穴に隠せることです。うちに猫もいますし、何より見栄えがかなり悪くなるので、なるべく壁に電源ケーブルとかをぶら下げたくないから、いつも配線モールを使っていますが、これで余ったケーブルをその壁穴の中に入れておけば見た目もスッキリしてとてもスマートになります。

これで無事 Echo Show 15 を専用の壁掛けキットではなく、汎用の VESA マウントで壁に取り付けました。

そしてこれで運用してみたら Echo Show 15 と Ring の相性も結構良くて、Ring でピンポン押したら Echo Show 側で全画面でインターホンのカメラ映像が見えて、そこから画面上のボタン一つで屋外と通話もできるので、前みたいにピンポン押されたら画面探す時間が勿体無くて結局急いでドアに向かうしかない問題が解決され、これまでのインターホンとほぼほぼ同じ利用体験ができてるかと思います。強いて言えば Echo Show 15 から履歴が見れないようですが、まあそこは緊急性がなくてスマホアプリから見てもそれほど問題を感じないため、よしとします。
さらに理想を言えばこの Echo Show 15 の電源も、Ring みたいに壁の中に埋め込みたかったですが…それも流石に電気工事士の資格が必要だったり、そもそもどうやって埋め込めばいいか微妙にいまいち具体的にイメージできない(アダプターをどうやってその細い穴から通してあげるとか)ので、現状はこれで満足しています。
いかがでしたでしょうか?これで Ring Doorbell 4 や Echo Show 15 に興味を湧いたら、ちょうど今日から Amazon プライムデーセールが行われており、Amazon プライム会員なら Echo Show 15 なら 42% OFF の 17,480 円、Ring Doorbell 4 も 31% OFF の 16,480 円で購入できますので、是非この機会に試してみたらいいじゃないでしょうか。
※ただし注意が必要なのは、Ring に SD カードスロット的なものがないためローカル録画機能がありません;そして履歴を確認するためにはクラウド録画機能が必要ですが、それを利用するには有料の Ring プロテクトプランに入る必要があります(他にもいくつかの機能がありますが、単純にドアベルトしてピンポン押されたらその場でリアルタイム通話をしたいだけなら追加料金は発生しない…はず)。一応 2023 年 3 月 31 日まで無料体験できますが。
※繰り返しですが本記事はアフィリエイトではありません。ただ Amazon さんもしこの記事にいいと思ったら、べ、別にギフトカードをくれても良くってよ()
iOSDC JAPAN 2021 お疲れ様でした!
実行委員会の皆様本当にお疲れ様でした!今年も iOS エンジニアの祭典である iOSDC JAPAN が無事終わって良かったです!
2 回目のオンライン開催ですが、オンラインはオンラインで、特に地方からでも参加しやすいというメリットはありますし、あとニコ生のタイムシフト機能を使えば他のトラックでやられてる別セッションも開催後にすぐ聴けますが、個人的にはやはり来年こそはオフラインで開催できたらと思いつつ…
今回もいくつか CfP を出しましたが、例によって(笑)また技術と関係ないものが当選しましたが、それがまた意外と準備が大変でした。5 分の LT 枠なので本来は大したことではないはずですが、そのまま喋っても何も面白みがないので、どうやってストーリー構成するかとか、どんな素材を集めるかとか、色々考え出したらどんどん時間が過ぎ、最終的に監修含めて原稿が完全に仕上がったのは発表3時間前でした…しかもボリュームも、最初は大したものではないはず、むしろ本当に 5 分も使い切れるの?と心配したくらいでしたが、ある程度形ができていざリハやってみたら相当に時間がかかるのがわかって、またそこから色々削りまくって…それでもやはりまだまだボリュームがあって最終的に超絶な早口が強いられることに(笑)さらに途中で猫に邪魔されたこともあって、自分でもあとでタイムシフトで振り返ってみたが、うん、半分くらい全然聞き取れてなかった!これはまた来年の課題ですね。
ちなみに弾幕で「オタク特有の早口」(意訳)とのコメントもいただきました、ありがとうございます!!!
というわけでスライドをここに貼り付けますね:
発表といえば、今年は弊社からスポンサーセッションの登壇もあって、私ではなく同僚のガッキーが担当してましたが、「どうせスポンサーセッションなんてご飯の時間でやるので、みんなご飯食べながら見てるはずだから誰も真剣に聞いてないから、技術的な内容よりも完全に会社の宣伝に舵を切った方がみんな安心してご飯食べれる」と考えましたので、結果で言うと今回の iOSDC のスポンサーセッションで唯一の 100% 技術のこと一切しゃべってない発表になりました、いいことなのか悪いことなのか(笑)さらにいうと結果的に弊社全社がそもそもこの 2 つの発表しかなかったから、今年は弊社 iOSDC では技術的な発表が一切なかったことになりました。来年はリベンジしたいですね!
というわけで、また来年の iOSDC で会いましょう!
色彩検定 2 級合格した話

何故色彩検定を受けようとしたか
筆者はアプリエンジニア、普段の仕事はひたすらコードを書くこと1です。
そんな筆者が何故、色彩検定を受けたのかというと、建前上の理由は世の中がたくさんの色で構成されて、それが人間にとって様々な刺激をもたらすか、どうしてお洒落と感じる配色とダサいと感じる配色があるのかが気になるからです。もちろんアプリの UI にも色は必要不可欠な要素なので、色についていろいろ知っておいた方がアプリエンジニアとしてもメリットがあると思います。
しかしまあそれはあくまで建前上の理由で、もちろんそういった側面もあるにはあるのですが、本音を言うと、弊社では「資格取得報奨金制度」と言う素晴らしい制度があって、取得された資格に応じて一定のボーナスがもらえると言う仕組みです。そしてそんな中で、「色彩検定」なら、2 級なら 3 万円、1 級ならなんと 5 万円の奨励金2が出るのです。ちょうど最近家を買ったりで金欠してるから、少しでも足しになると思って検定を受ける決意をしました。
じゃあ何故一番金額の高い 1 級を受けないかと言うと、流石にゼロ知識3でいきなり最難関を挑戦するのは無謀すぎると思ったからです。それに 1 級は試験を2回受ける必要もあり、結構大変かなと思いました。
色彩検定をどうやって勉強したか
基本的には Amazon で公式テキストと過去問だけ買って、それを独学で勉強しました。
中学校の物理でも一応光は電磁波だったり、その波長によって見える色が変わってきたりといった知識を教えてくれてるので、私にとってそう言った理系の話は実は全然難しくありませんでした。しかし逆に言うと、理系以外の話、例えば色相環や色立体、そして配色の話は覚えるのに結構時間がかかりました。特にファッション系の話は興味ないからかなり苦手なので、実は半分諦めてる分野です。
ただ例えば色相環や PCCS / マンセル表色系で使われる色コードの話は、意外と理解さえすれば覚えるのにそれほど難しくはないことに気付きました。もちろんある色を出して、それをすぐ正確に色コードで答えるのは無理ですが、ある程度の範囲を推理するのは理解さえあれば可能なので、選択肢の中から選ぶレベルなら意外と正解率が高いことに気付きました。何故なら色相環ってのは虹色のグラデーションに、最後の紫と最初の赤をシアンで繋ぐだけですので、カラーコードで大まかんな位置を割り出して、その大まかな色を想像するのはさほど難しくないです。それを理解できれば、配色の技法はちゃんと理由があるのが理解できますので、丸暗記せずともなんとかなります。
ちなみに、2 級の勉強をするのに、実は正味時間はそんなに長くないです。公式テキストを通算15時間程度、過去問を通算5時間程度かなと思います。過去問の本は 3 級と 2 級の問題がそれぞれ 2 回分計 4 回分ですので、テキストブックを軽く読んで、1 回分の過去問を解いてみてどこがテストに出るのかをある程度イメージできて、もう一回テキストブックを細かく読んで、まだ解いてない方の過去問を自力で解いてみて、わからなかったものがあったらそれをテキストブックで探してみて、と言う繰り返しでやりました。
でもそれもある程度の理系の知識がある上での話ですが、逆に 3 級を受けた妻はそう言った理系の知識が全くなくてほぼ全て丸暗記でやろうとしてましたので、3 級を受けるのに私以上に時間をかけてました。
色彩検定の 2 級はどんなテストが出るか
2 級に入る前にまず 3 級の話をしておきましょう。3 級では色についての最低限の仕組みの知識が求められます。例えば電磁波はどう言うものか、その中でどこからどこまでの範囲が可視光の範囲か、そしてどの周波数がどの色に対応しているのか、その色に反応するのは目の中のどの錐体細胞か、色盲が何故色の区別ができないのかとかの話が出てきます。その最低限の仕組みを把握した上で、色の三要素(色相、彩度、明度)の話や、PCCS 表色系の話が出てきて、さらにはどの色がどんな働きを持っており、それをどのようにファッションやインテリアに活用されているのかの話が出てきます。

それに加えて、2 級では更に光と色の関係を更に踏み込んだ話をしたり、パッと見どれくらい見やすいかの視認性などの概念を導入したり、PCCS よりも更に一般的なマンセル表色系の説明をしたり、よくある配色のパターンの定義や機能を紹介したり、それらがファッションやインテリアだけでなく、ビジュアルデザインや景観などにどう活用すればいいかの話が出てきます。テストの内容も、全問選択式の 3 級と比べて、(105 問中 5 問だけですが)記述式の問題も一応出てくるようになります。

逆に言うと、お気づきの方もいるかもしれませんが、いわゆる #FFFFFF のようなモニター上で表示される RGB カラーコードの話は(ほぼ4)出てきません。
ちなみに 2 級を受けるのに 3 級の知識が必要かと言うと、まあ全く知らないでいきなり 2 級のテキストブック買っても、解き方によっては合格は可能かもしれません。何故なら問題文だけに注目すれば PCCS 以外は 3 級の知識がなくてもなんとかなるかとは思います。ただしやはり 3 級の内容は 2 級をの知識を理解するための基礎でもあるので、ただ資格が欲しいだけではなく、ちゃんと知識が欲しいと言う方はぜひ 3 級のテキストブックも読んでおいた方がいいと思います。
色彩検定を勉強してどう思ったか
元々デザインには多少興味を持っていましたので、色の勉強ができてとてもためになったとは思います。特に表色系の話を勉強して、例えば何故安直に #00FF00 や #0000FF のような色でグラデーションを作るのがダサいのか、逆にどのように色相と彩度を考慮して緑と青のグラデーションを作ればオシャレに見えるのかがわかってきて、今まであまり深く考えたことがない世界がどんどん鮮明に見えてきてとても面白かったです。
そしてせっかく今 2 級合格したので、今後は 1 級の取得も目指していきたいと思います。会社からボーナスももらえるし何せやはり色の話はとても面白くて役にも立ちますしね。
-
正確にはコード書くだけでなく、プログラムの構造を設計したり、仕様の相談も受けたりしますが。↩
-
一番簡単な 3 級はリストに載っていませんが、それでもリストに載ってない資格として一律 1 万円の奨励金が出るルールです。↩
-
でも実際勉強し始めてから気付いたのですが、実はエンジニアなら色についての最低限の知識、例えば赤と緑と青を混ぜるといろんな色ができるとかの知識はありますし;さらにそれは 3 種類の錐体細胞の働きによってできたものだと言うのもなんだかんだって知ってたので、完全にゼロ知識ではありませんでした。↩
-
一応テキストブックでは豆知識的な位置づけで RGB カラーコードや色空間のカラムが出てきますが、当然ながらテスト範囲ではありません。↩
これぞ最強のバ美肉 Zoom ビデオ会議 on Mac
2020-06-14 追記:
CamTwist よりも OBS の方が圧倒的に高機能で使いやすいので、OBS を使う方法に変更しました。
また、Zoom の Mac 版は 5.0.4 から再びバーチャルカメラが利用可能になったとのことですが、残念ながらそれはバーチャルカメラのホワイトリスト形式での利用可能で、OBS Mac VirtualCam Plugin はそのホワイトリストに含まれていないため、現状はこれまで通り手を加える必要があります。詳しくはやり方の 5.1. で説明します。
2021-10-11 追記:
おかげさまでこの記事も多くの方にご参考にできてとても嬉しいですが、内容が若干古くなり、いくつか手間だった処理が必要なくなりました。
必要だったものが必要なくなったものに関しては、内容を読めば多少混乱をするかもしれませんができないことはないと思って修正せずに放置してきましたが、より正確に手間を見積もれるようにするために修正したほうがいいと思い、修正することにしました。
現状では:
- 最新の OBS の Mac 版(27.1.3)ではバーチャルカメラ出力が最初から対応しているため、プラグインの導入が必要なくなりました。
- 最新の Zoom の Mac 版(5.8.0)では DAL 関連の修正が入っているため、自分で DAL バリデーションの無効化が必要なくなりました。
ただし上記のツールがいつからこうなったかについては残念ながら筆者がメモを取っていないため正確に判断できません。
バ美肉 #とは
Wikipedia をご参考にどうぞ。(まあ簡単にいうとバーチャルな美少女に化けること)
用意するもの
ハードウェア
- Mac(Windows ならそもそも FaceRig 等の手軽なツールがあるため本記事を読まなくても簡単にできる)
- iPhone(可能なら Face ID 対応のもの)
- スマホスタンド等の iPhone を正面に固定できるもの(なくてもいいけど手が疲れる)
- iPhone と Mac を直接接続するケーブル
ソフトウェア
- OBS(画面合成用)
OBS Mac VirtualCam plugin(OBSの画面をバーチャルカメラとして出力用)(2021-10-11 追記に書かれた通り現在は必要ありません)- バーチャルカメラ対応のビデオ会議ツール
(Zoom はちょっと手を加える必要がある;詳しくは後述)(2021-10-11 追記に書かれた通り現在は手を加える必要ありません) - Vtuber になるための iPhone アプリ(REALITY とか)
結果プレビュー

やり方
以下のやり方は上記の用意するものが全てある前提で進めますので、まだの方は是非先に準備してから続きを読んで下さい。
1. Vtuberアプリで自分のアバターを作成
先に Vtuber アプリで自分のキャラクターを設定しておくこともお勧めします。アプリによっては live2D モデル対応だったり VRoid モデル対応だったりもしくは完全に独自カスタマイズアバター設定や内蔵キャラクターしか設定できないアプリもあるので、そこら辺は自分でいろいろ試して自分に合うアプリを決めましょう。筆者は REALITY を使っています、理由は live2D モデルとかに対応していないが独自のカスタマイズキャラクターが使えてしかも結構かわいいので。かわいいは正義。
またもしこの時背景を単色に設定できるなら、グリーンスクリーンとかにしとくとあとで合成がしやすいのでおすすめです。例えば筆者はこんな感じです:

ちなみに今 REALITY はなんとアバターを cluster と連携できるようになったので筆者としてめちゃくちゃおすすめです。
2. iPhone を Mac に繋いでスマホスタンド等で固定
先ほど決めた Vtuber アプリを顔トラッキングモードにして、ちゃんとキャラクターが自分の動きに合わせて動いてくれてる状態にします。ちなみに筆者はこんな感じの車載スマホホルダーでモニターの前に固定しています:

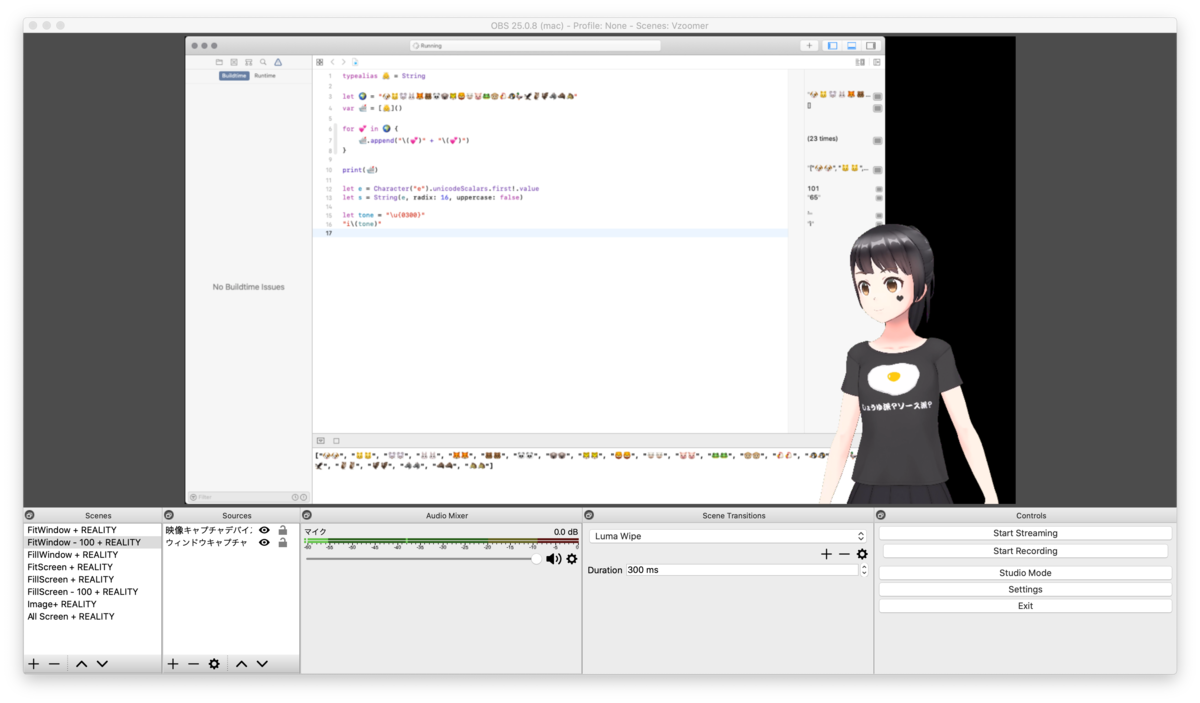
3. OBS を設定
3.1. 出力サイズとキャンバスサイズなどを設定
個人的には 1280×720 の解像度で 30 fps のフレームレートをお勧めしますが、もちろん自分のパソコンのスペックに応じてこれ以上上げることも可能です。

3.2. 入力ソースとして Mac に接続した iPhone を追加
まずは OBS のソースメニューからビデオキャプチャデバイスを選択

名前を適当に決めて OK です

iPhone 直接が Mac に接続されてる場合、デバイスリストから iPhone の名前が表示されてるはずなので、それを選びます(私の iPhone の名前についてのツッコミは不要ですw);またなるべく高い解像度が使えるために、プリセットは High を選びます

もちろんこのままだと携帯画面の解像度が高すぎるので実質顔が見えないことになりますが大丈夫です、まだ色々設定しますので。その前に、まずこのままだと、画面の上下のあまり出したくない領域も出てしまいます。例えば下は LIVE ボタンとか(一回画面タップすると消えてくれますが、会議の途中で誤操作で出してしまったらかっこ悪いので)を隠したいし、上は通知が表示されちゃうこともあるので消したいですね。この時は、レイヤーにクロップフィルターをかけることでできます。というわけでまず iPhone 画面のソースに右クリックしてフィルターを選びましょう

フィルター設定画面でエフェクトフィルターからクロップを選び、名前を適当に決めます

クロップ領域の設定で相対サイズを選択し、最低限下は LIVE ボタン、上は通知が完全にクロップされるくらいまでクロップします。iPhone X の場合上は 400、下は 450 になりますが、機種によって数値が変わるかと思います(通知が来るタイミングじゃないとどこまでが通知の領域がわかりにくかったりするので、例えば Slack で自分に通知を送るとかの方法で出してみるといいかもしれません);またクロップ領域によっては iPhone 側のアバターのサイズや位置を調整する必要があります、RREALITY の場合は指 2 本で操作できます

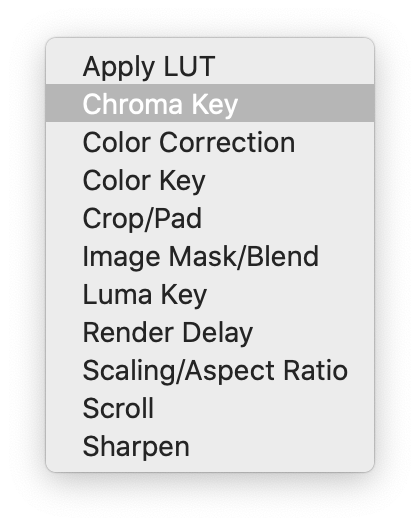
ついでにもし背景色をグリーンスクリーンのような単色に設定してある方でしたら、せっかくなので背景を透過したいですよね。というわけで同じようにフィルターを追加します、今度はクロマキーです

グリーンスクリーンなら初期設定のままで基本大丈夫かと思います;ただしもちろん衣装がそもそも緑だったりすると、背景を別の色にする必要がありますので、その時はクロマキーのキーカラーとかをその背景色に合わせて設定しましょう。設定できたらプレビューで背景が消えるはずかと思います

ここまで設定したらとりあえず iPhone の画面の取り込み自体はほぼ終了なので、あとは出力に合わせてレイアウトを調整するだけです。というわけでフィルターの時と同じ要領で、今度は iPhone 画面のソースに右クリックして変換(Transform)メニューから、画面にフィットするを選ぶと楽にできちゃいます(もちろんこだわりがある方、例えば特定な場所に置きたいとか特定の大きさにしたいとかの場合は、直接変換の編集...(Edit Transform...)を選ぶと色々詳しい設定が可能です

ここまで設定できたら、自分のアバターが画面の真ん中にくるようにくるはずです

3.3. 背景として表示したい画像とかを追加
携帯の画面は基本縦長だけど、テレビ会議の場合は基本横長の画面になるので、多くの場合は左右に余白が出てしまって見栄えが悪いですし、そもそも今回の OBS のキャンバス解像度も 720p にしています。それにグリーンスクリーンを設定した方はクロマキーでアバターの背景を抜いたから、尚更背景が欲しいですよね。まあこれはキャラの追加と比べてだいぶ楽です。まず背景として表示したい画像を探して Mac に保存しておきましょう。この時キャンバスと同じアスペクト比の画像が一番理想です。それができたら iPhone の画面ソースと同じ要領でソースから画像を追加して名前を適当に決めます

次に設定画面から先ほど保存した表示したい画像を設定します。背景画像の解像度がキャンバスの解像度と一致しない場合は、iPhone 画面の時と同じく変換メニューから画面をフィットするとか、変換を直接編集して色々弄ってあげましょう

ところがこれだとアバターが背景に隠されてしまうので、レイヤの順番を変更しましょう。フィルターとか変換とかと同じ要領で、画像背景ソースを右クリックして順序(Order)メニューから最下部に移動(Move to Bottom)を選びましょう、そうすると背景画像が一番下のレイヤに行ってキャラクターが見えるようになります

3.4. 余裕がある方向け:さらに画面表示をパワーアップ
ここまできたら、もっと画面を華やかにしたかったりしますよね、例えば筆者はこんな感じにテキストウィンドウを追加してギャルゲーの UI っぽい風にしてみました(ちなみに本当はさらにリアルタイムテキスト起こしを入れて話したことをそのままテキストウィンドウ内で表示したかったんですけどね…そこまでできたらもう本当にギャルゲーの画面になりますがw)

そしてそれだけでなく、オンライン勉強会とかの時も Keynote スライドやライブコーディングに合わせて画面を作ったりすることも可能です

4. OBS の VirtualCam を起動
OBS Mac VirtualCam plugin がすでにインストールされ済みなら、ツールメニューから Start Virtual Camera のオプションがあるはずなので、それをクリックすればバーチャルカメラが起動されます現在の OBS では、Controls パネルから Start Virtual Camera をクリックすれば、バーチャルカメラが起動されます。

5. テレビ会議ツールを設定
テレビ会議ツールを直接設定する前に、macOS 10.15 (Catalina) からアプリが明示的に DAL を許可する entitlements を組み込む必要が出たため、一部のツールは本当は機能としてバーチャルカメラに対応していますが選べない状況になっています。この場合、自分でちょっと手を加えることで封印されたバーチャルカメラの利用機能が再び復活しますので、OBS Mac VirtualCam plugin の Compatibility ページからどのツールがこの処理が必要かが確認できます。とりあえず 2020-06-14 追記に書かれた通り今話題の Zoom(現時点最新バージョン:5.0.5)はこの処理が必要です。 2021-10-11 追記に書かれた通り最新の Zoom(バージョン 5.8.0)では必要なくなりました。
5.1. 一部のツールのみ必要:DAL バリデーションを無効化する
DAL バリデーションの無効化は二通りの方法で回避できます:コードサインを削除する方法と、自分の開発者証明書で再コードサインする方法です。もし Apple Developer Program や Apple Developer Enterprise Program 等に入られていない方(そもそもこれらは何?という方は十中八九入ってないと思います)でしたらコードサインを直接削除しちゃえば一番楽です:Terminal から codesign --remove-signature "<アプリの絶対パス>" を打ち込んでください。例えば Zoom でしたらこんな感じです:
codesign --remove-signature "/Applications/zoom.us.app"
しかしこの方法ですと、ツールによってどうしてもコードサインが必要な機能の利用で支障がある可能性があります、例えば Zoom だと起動する度に毎回これが聞かされます:

そのためもしすでに上記の ADP もしくは ADEP に契約されてる方でしたら、自分の証明書でコードサインし直した方がいいです。この場合、まずは Terminal から codesign -d --entitlements entitlements.xml "<アプリの絶対パス>" のコマンドで既存の entitlements を書き出します。例えば Zoom ならこんな感じです:
codesign -d --entitlements entitlements.xml "/Applications/zoom.us.app"
そしたら今いるところに entitlements.xml のファイルが書き出されているはずなので、これを開いて、先頭のゴミを削除し、com.apple.security.cs.disable-library-validation についての記述を追加します。例えば Zoom 5.0.5 の時点で書き出されたものなら修正後の内容はこんな感じになるはずです:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>com.apple.security.automation.apple-events</key> <true/> <key>com.apple.security.device.audio-input</key> <true/> <key>com.apple.security.device.camera</key> <true/> <key>com.apple.security.cs.disable-library-validation</key> <true/> </dict> </plist>
ここまでできたら、最後は自分の証明書でコードサインし直すだけです。まず自分の証明書の名前を控えておきましょう、ADP か ADEP に契約されてる方なら Keychain から見つかるはずです:

そして Terminal から codesign -f -s "<自分の証明書の名前>" --entitlements entitlements.xml "<アプリの絶対パス>" を打ち込めば終わりです。例えば上記の証明書で Zoom をコードサインするときはこんな感じになります:
$ codesign -f -s "Apple Development: XIANGXIN SHI (ExxxxxxxxD)" --entitlements entitlements.xml "/Applications/zoom.us.app"
こうすれば、きちんと署名がつくので、第三者の改竄を心配することなくかつ毎回毎回セキュリティ問題について聞かれることもないです。
5.2. ビデオ会議ツールでバーチャルカメラを利用
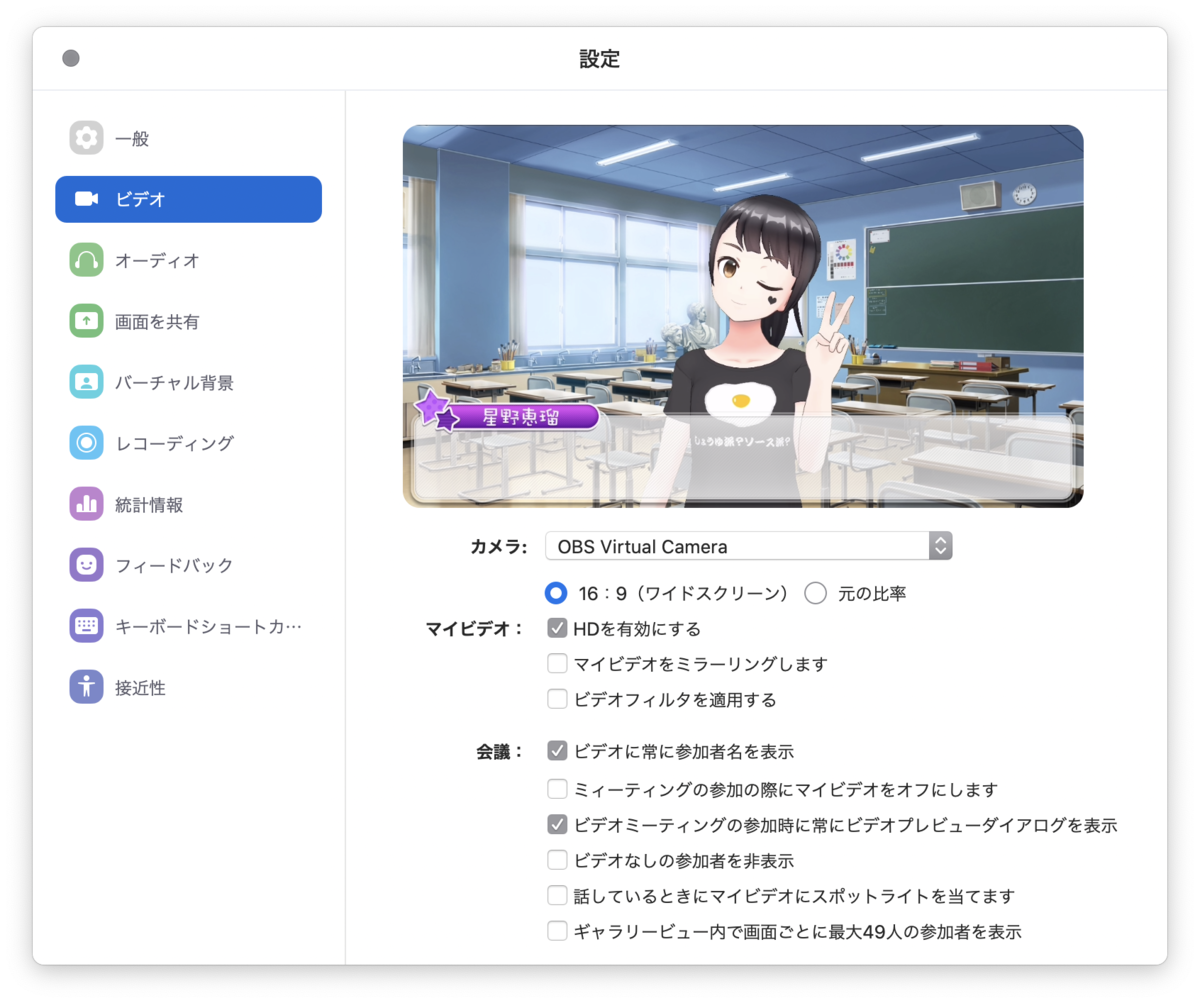
とりあえず今回は Zoom を例に説明します。上記のように DAL バリデーションを無効化すれば、Zoom の環境設定からビデオソースを OBS Virtual Camera に選ぶと使えるようになります。ちなみにその際は左右反転しない方がいいですね、これまで我々が画面作ってる時はそもそも反転で作っていないし、REALITY を利用してる場合は実は REALITY もフェイストラッキングの描画としては反転していますが、衣装の文字とかみてみるとわかるはずですが実は観客にもそのまま送信していてむしろ反転した方が文字が逆になっちゃいますので。

後書き
ちなみに iPhone とかを使わないで完全に Mac だけでできる方法もあります(というよりそもそも本記事はその記事を参考に作ったものです2020-06-14 版では CamTwist から OBS に変更したため違う構成になります)ので、もし iPhone とかを持っていない方でしたらこちらも試してみてもいいかもしれません。筆者が iPhone を使う方法にしたのはブラウザによる顔追跡は精度が低い&CPU使用率が高い&使いたいキャラクターがもともと REALITY で設定してたからです。
COSCon(中国オープンソースカンファレンス)行ってきました
なんのイベント
実は私もあまり詳しく存じておりませんが、とにかくなんかオープンソースなものについてみんなで一緒に盛り上げようぜっと言うカンファレンスです。そしてそれもソフトウェアに限らず、ハードウェアとかでも、オープンソースなら話しましょうぜっというスタンスです。実際日本からもラズパイユーザグループの方が登壇に招待されたりしています。
開催は先週末の11月2日〜3日、上海の華東師範大学にて2日間でしたので、私にとってはもしかするとほぼ10年ぶりの上海だった気がします。
詳しくはこちらの公式HPからご覧ください(中国語注意)。
なんでお前が行ったの
正直申し上げますと、実は私はそもそもこのイベントのこと知りませんでした。そもそも普段は日本でしか活動していないし、活動内容も基本Swift周りのみなので、オープンソースとか言う主語のデカイイベントにはずっとハードルが高いと思っていました(まあ実際参加してみてもやはり周りはフロントエンドバックエンドばかりでモバイルネイティブのエンジニアが少ないのは事実である)。
それなのになんでこれ行ったの?と言うと、これもまた偶然に偶然を重ねた結果で、まず私はWeibo(中華Twitterみたいなもの;以下皆さんが分かりやすいように、Weiboの各機能をTwitterの機能名に置き換えて説明します)での知り合いが、「COSConに登壇に招待されたからチケット5枚もらってるけど、同僚や知り合いにあげてまだ1枚余ってて誰か欲しい人いる?」と言う抽選ツイートをしたのです(Weiboでは公式で「抽選」機能があり、対象のツイートを締め切りまでにRTすれば抽選に参加でき、締め切りになったらRTしたユーザから自動でランダムに当選者を選んでくれます;また当選者の人数も設定可能です)。絶対当たるわけないだろwww当選率を下げたろーと言う軽い気持ちでRTしてしまったら、まさかの本当に当選してしまったと言う…


見ての通り、当選したのは10月29日と言う開催直前のタイミングでした。本当にいきなりでした。しかし当選してしまったら仕方ない。さすがに行かないのは行きたくてRTしたのに落選した人には悪すぎる。行くしかない。そんな時にとても助かったのは、弊社の勉強し放題制度、と言うものです。勉強のためなら安心していけ、金銭的な負担は全て会社が担いでやる、と言う勉強好きな人にとって夢のような制度です。
とは言え、さすがに会社のお金は無限ではありませんし、こんな素晴らしい会社が倒産してしまったら次のカモはそうそう現れない心が痛みますので、節約できる部分は節約しましょう。と言うわけでほぼほぼ前日ですが、LCCで渡航することによって、通常の航空券の半分もかからない、往復で25000円程度に抑えられました。それに会場近くのホテルと合計して45000円程度の経費を計上(することを予定)しました。ちなみにLCCは福岡⇄上海航路がないため、佐賀空港発にしました。航空会社は安定の春秋航空です。佐賀空港は駐車場がタダなので、一人で数日渡航しても駐車料金がかからないから、燃料代考えても非常にお得です。

カンファレンスをどう過ごしてきたの
スケジュール構成は午前は大きなトラックを一つ確保して大袈裟なKeynoteを、午後は分野を分けて小さいトラックをたくさん用意して細かい発表を、さらに最終日の午後最後にLTをいくつか登壇させるスタイルです。正直午前中のKeynoteは基本「マイクロソフトはオープンソースを愛してるよ」「アリババはこんな風にクラウドサービスでオープンソースを活用してるよ」と言ったスポンサーの宣伝タイムの匂いが濃厚なので、私は午後の知り合いのトークと興味がある分野だけしか行きませんでした。それでも実は思った以上の収穫がありました。
まず1日目は知り合いと合流したのち、その知り合いを通じて中国でのiOSエンジニアと何人か会いました。中国のモバイルネイティブ開発、引いてはプログラミング全体の空気がある程度イメージが湧きました。なんか中国では最近「KPI」と言う概念をほとんどの企業が導入しており、簡単に言うと業績を叩き出せなかったら即解雇という流れがあるらしいです。まあ結果主義なのでそこまでは驚かないですが、ただ本当に中国のエンジニアと会話するたびに「KPIガー」「KPIガー」が登場するので、今回ようやくその正体を突き止めてきました。もちろんそれによってストレスもたまりますが、最近は好景気も相まって、本当に給料がだいぶ上がってきてるらしいです。特にエンジニアの場合、直接数字を聞いておりませんがまあ私より稼いでますね確実に。
お金の話といえば、ちょっと脱線しますが、今回の会場が大学内であることもあり、近くのコンビニに文房具とかの学生向けのライナップもそこそこ充実しています。そこでいかにも学生さんが使ってそうなペンの値段を見てみたら…もちろんモデルとか機能とかにもよりますが、単色の黒色ボールペンというカテゴリで見るともう日本とほとんど変わらないやんけ…筆者が中学生の頃はボールペンなんて1/5の値段しかしなかったから金銭感覚が狂ってしまう

そして2日目はとりあえずとっつきやすそうな発表「开源是菜鸟通往大神之路(オープンソースこそ素人からベテランへの道)」を聞いてみました。とても面白かったので2枚スライドを共有します:


うん、まさにこの通りだと思います。と言うわけで実は弊社もこれからいくつかのライブラリーをオープンソースにしようと準備をしています。ただ自社サービスの会社と違い、「じゃあこれソース公開するね」と自分たちだけ言ってぽんって公開できないので、いろいろ準備をしなくてはならないのです。
ちなみにこの発表の後の質疑応答タイムで質問したら、発表者だけでなくその場にいた主催の方の一人からも答えをいただいて、なぜかと言うと発表者は台湾の方で、更にその主催の方も台湾出身で、発表者の答えの後に追伸をくださいました。それを機にWeChat(中国のLINEみたいなもの)友達を追加しておきました。
この発表が終わったらしばらく特にやることなかったので会場の外のキャンパス内の芝生に来てちょっと休もうと思ったら、立ち話してるグループから「日本」と言うキーワードが聞こえて、特に今やることもなくて退屈してるから初対面にもかかわらずとりあえず会話に参加してみたら、ここからまた友達ができました。やったね!と言うかみんなの経歴すごすぎ、高校卒業してアメリカの大学通ったりエリア51で遭難しそうになったりスイス行って登山したりアクティブすぎw
そして最後はLTを聞いてみたかったのでみんなお別れしてLTの教室に。ここにも面白い発表があったのでスライド貼ります



そしてLTの始まりに、先ほどの台湾出身の主催者から、「今日のLTは今からでも登壇したい人募集してるよ」と言われて、ちょっと悩んで(日本語のスライドしかないから)結局応募しましたwまあ漢字はちょっとあるしとりあえず言葉で喋れば大丈夫だろうと思って応募してしまいました。ところでいろいろ探してみたがオープンソースのカンファレンスで喋っても大丈夫であろうスライドが15分の発表のもので、このLTがスケジュールの問題で5分以内にと言われました、まあ頑張って超早口で喋って所々を飛ばすしかないと開き直りましたwそして更になんと参加者に動画撮影してbilibiliにもアップロードされたので、初めてbilibiliの他人の動画に出ることになりましたw興味ある方はぜひこちらの動画をご覧ください(もちろん喋りは中国語ですが先ほど言った通りスライドは日本語です)
https://www.bilibili.com/video/av74440949?p=1www.bilibili.com
カンファレンスについてどう思うの
とりあえず正面の入り口の看板や会場のバナーとかをご覧ください




見ての通り、多くのスポンサーがついています。知らない人はいないであろうマイクロソフトもいれば、日本市場にもますます存在感を増してきたアリババやファーウェイもいます。そこそこ大規模なカンファレンスですね。
私は本当に何も知らずにチケット当たっちゃったから行かないのはまずいと思って行ってみただけなので、行ってみて思ったよりは全然楽しかったです。知り合いと合流して業界全体の会話ができたり、発表でiOSとは全く関係ない分野の話が聞けたり、何より新しい友達ができたのがとても嬉しかったです。別に当分の間は中国に帰る予定が全くないですが、繋がりができて共通の話題が持てるのは嬉しいことです。
そして中国人は本当にアクティブです、最終日のLTはその場での応募もたくさんあったらしいし(日本人はその場で登壇申し込みどころか質疑応答タイムですら積極的に質問する人少ないよな…後で聞くくせに)、参加者のWeChatグループがいまだに毎日活発に会話していてある意味うるさい(笑)
ただもちろんちょっとうーんなこともあります。一番思ったのはスケジュール管理がずさんすぎですね(苦笑い)。実は1日目に他の聞きたかったセッションがあったのですが、もらった紙のスケジュール表の時間割が古く、その後のセッションと入れ替えられてしまったので、会場についたときはすでにその発表が終わってました。その後携帯アプリから調べ直したら入れ替えられたことを知ってとても残念な気持ちでした。せめて会場内でどこか案内が欲しかった(逆に今の中国人はもうみんなアプリしか見ないのかな…?いやアプリ見るのはいいことだけど携帯の画面ちっちゃすぎてスケジュール見づらくない?)。そして発表時間も人によってはオーバーしたりでその後の発表の時間が押されてしまったり。
でも後で聞いた話ですが、そもそも今回の主催や運営は学生さんが多いらしいです。まあそもそも開催地が大学ですもんね。それを考えれば、むしろ学生主体でこれだけ大規模なカンファレンスが主催できたのが既に凄すぎます。自分が大学生の時はサークルの飲み会で精一杯でしたよな…
他に何か言いたいことあるか
チケットくれた知り合いにお土産あげたら、加藤ちゃんの絵を書いてくれた
会場の大学食堂のお昼

ホテルから見た上海の夜景

大学のすぐ近くにあるショッピングモールに、タオバオの公式店舗サービス「天猫」のマスコットキャラがあった。かわいい

よくわからないなんかそのサービスでは車のコーティングもやるらしくそれの宣伝トラックもあった。かっこいい

レストランの前に飾られてる古典的な漢服を着てるお人形

そろそろ洗車した方がいいぞ、のかわいい車


以上、中国も楽しいよ!
iOSDC JAPAN 2019 参加してきました
年に 1 度の日本 iOS 開発者の祭典、iOSDC に今年 3 回目の参加してきました!
私のこと知ってる人なら知ってると思いますが、私は今年 2 月に福岡に引っ越しましたので、それまでに東京で知り合ったエンジニアと会う機会が非常に減りましたので、iOSDC のような日本全国から集まってくれるイベントはとても貴重です。そしてもちろん半年ぶりに会った東京のエンジニアもいるし、一年ぶりに会った他の地方のエンジニアもいますし、さらに新しい知り合いもできました。ありがとう、iOSDC!
そして iOSDC は一方通行のコミュニケーションではなく、登壇者も視聴者も対等に双方向のコミュニケーションの場として提供したい!とのことですので、聞いた発表に気軽にフィードバックをオンライで できる仕組みが作られています。とりあえず聞いた発表全部フィードバックを送ったら、なんとフィードバッカー賞をいただきました!ありがとうございます!!今年は大体一言で終わらしました(何人かは一言もなく空白で送っちゃいました)から申し訳ないと思いますので、来年はもっと長文のフィードバックを送れたらと思います💪
ちなみに個人的に今年で一番良かったと思ったセッションは koher さんの「Heart of Swift」でした。やはり私は iOS がどうのこうのではなく「Swift」言語そのものが好きです。残念ながら執筆した現時点ではまだスライドの PDF が公開されていません、と言うのもそもそも発表スライドは Keynote とかではなく、iPad アプリで作ったらしいです。さすがの気合です。と言うわけでとりあえず CfP のリンクを貼り付けます: fortee.jp
会期中は発表とおしゃべりに集中してましたので、あまり写真をたくさん撮れませんでしたが、とりあえずいくつかお見せしましょう:
 入り口のバナー
入り口のバナー
 弊社の紹介バナー
弊社の紹介バナー
 みんな大好きタピオカミルクティー!
みんな大好きタピオカミルクティー!
 ベストフィードバッカー賞でいただいた T シャツを早速着てみた
ベストフィードバッカー賞でいただいた T シャツを早速着てみた
それでは!
